Очень детально расписал, теперь более понятно, но не все конечно буду изучать синхронный и асинхронный javascript.
Теперь на примере моего кода, попробую воспроизвести, что понял.
import { useState, useEffect } from 'react';
import Layout from '../../components/Layout';
import PokemonCard from '../../components/PokemonCard';
import datbase from '../../service/firebase'
import s from './style.module.css';
const GamePage = () => {
const [pokemons, setPokemons] = useState({});
console.log('####: useStatePokemons', pokemons);
useEffect(() => {
datbase.ref('pokemons').once('value', (snapshot) =>{
setPokemons(snapshot.val());
console.log('####: useEffectPokemon', snapshot.val());
})
}, []);
const handleClickCard = (id) => {
setPokemons(prevState => {
return Object.entries(prevState).reduce((acc, item) => {
const pokemon = {...item[1]};
if (pokemon.id === id) {
pokemon.isActive = true;
};
acc[item[0]] = pokemon;
return acc;
}, {});
});
};
return (
<>
<Layout id={2} title='Layout 2 title' descr='description' colorBg='#777' >
<div className={s.flex}>
{
Object.entries(pokemons).map(([key, {name, img, id, type, values, isActive}]) => <PokemonCard
onCardClick={handleClickCard}
isActive={!isActive}
key={key}
id={id}
name={name}
img={img}
type={type}
values={values}
/>)}
</div>
</Layout>
</>
);
};
export default GamePage;
Для того чтобы получить первоначальное состояние useState({}); написал console.log('####: useStatePokemons', pokemons); после получения состояния.
Для того чтобы получить snapshot в аргументе setPokemons написал console.log('####: useEffectPokemon', snapshot.val()); после изменения состояния.
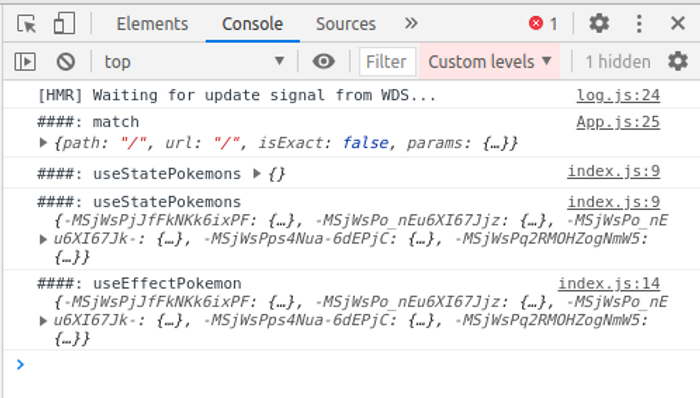
В итоге получил такой вывод в консоли (картинка внизу):
1. На первом рендеринге он отбразил текущее состояние useState пустой объект, который я туда положил.
2. При первом же рендеринге, после текущего состояния, он так же увидел измененное состояние, которое пришло через setState.
3. После того, как DOM обновился он уже выполнил useEffect и сделал новый рендеринг.
Правильно понял или все-таки не совсем?
И что мне все таки делать с этой функцей? Как получить состояние карточки при клике в console.log я его уже куда только не засовывал он нигде не работает .
const handleClickCard = (id) => {
setPokemons(prevState => {
return Object.entries(prevState).reduce((acc, item) => {
const pokemon = {...item[1]};
if (pokemon.id === id) {
pokemon.isActive = true;
};
acc[item[0]] = pokemon;
return acc;
}, {});
});
};