Поправить галочку Нужна помощь на странице редактирования задачи
Завершена
Проект: freecode.academy
| Планируемый запуск: | Дата начала: | Планируемое завершение: | Дата завершения: |
Описание задачи
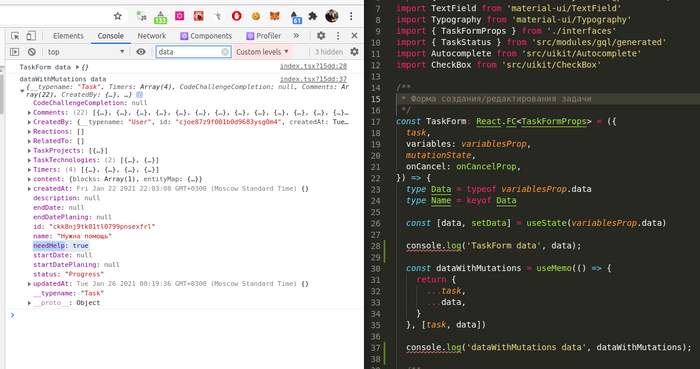
Если зайти в любую задачу с пометкой Нужна помощь и нажать Редактировать, в форме редактора у чекбокса Нужна помощь галочка не стоит, то есть не понимает, что должно быть checked.
- ТехнологияТребуемый уровень
| Проект | Задача | Статус | Дата постановки | Начало | Конец | Кто создал |
|---|---|---|---|---|---|---|
| freecode.academy | Поправить галочку Нужна помощь на странице редактирования задачи | Завершена | 25.01.2021 14:07:24 | 31.01.2021 19:10:36 | 31.01.2021 19:10:37 | |
| freecode.academy | Поправить галочку Нужна помощь на странице редактирования задачи | Завершена | 25.01.2021 14:07:24 | 28.01.2021 18:19:06 | 28.01.2021 18:19:11 | |
| freecode.academy | Поправить галочку Нужна помощь на странице редактирования задачи | Завершена | 25.01.2021 14:07:24 | 28.01.2021 17:58:40 | 28.01.2021 18:18:42 |
Добавил в boolean значение по умолчанию True. Вот только не знаю насколько такой вариант правильный, в коде он конечно не срабатывает, но других вариантов, если честно не вижу.
const onChangeNeedHelp = useCallback(
(_event, checked: boolean) => {
setValue('needHelp', checked == true)
},
[setValue]
)
const needHelp = useMemo(() => {
return (
<>
<CheckBox
label="Нужна помощь"
checked={!!data.needHelp}
onChange={onChangeNeedHelp}
/>
</>
)
}, [data.needHelp, onChangeNeedHelp])
Нее, значение по умолчанию true - это вообще не вариант :)
Значение должно именно передаваться из состояния таски.
Проблема была в том, что данные для чекбокса брались из объекта data, а это не текущие данные задачи, а только измененные, то есть те, которые возникают при редактировании. Но там нет данных, которые есть уже в текущем объекте задачи.

Начну с того, что мне не совсем понятна эта конструкция checked={!!data.needHelp} что значит !! перед data?
const [data, setData] = useState(variablesProp.data) объект data это этот объект?
И как я должен был понять, что это не текущие данные задачи?
<< Начну с того, что мне не совсем понятна эта конструкция checked={!!data.needHelp} что значит !! перед data?
Учи булевые. Чем будет равно !!"" (!!пустая строка)?
<< const [data, setData] = useState(variablesProp.data) объект data это этот объект?
Да.
<< И как я должен был понять, что это не текущие данные задачи?
Читать код. Больше никак. Смотреть выше кто вызывает этот компонент и что передает. (В текущем случае смотри с самого начала страницу задачи, то есть src/pages/Tasks/Task)

